A Comprehensive Guide to Getting Started with Power Apps Canvas Apps
Microsoft Power Apps provides a robust platform for rapidly building custom business applications. Among its offerings, Canvas Apps stand out for their flexibility in UI design and connectivity to a wide array of data sources. This guide is designed to provide individuals new to Power Apps Canvas Apps with a foundational understanding, essential formulas, and practical tips to begin their app development journey.
1. Introduction to Power Apps Canvas Apps
Power Apps Canvas Apps empower users to design and build custom business applications with a drag-and-drop interface, minimizing the need for traditional coding.1 These apps start with a blank canvas, offering complete control over the layout and user experience.
1.1. What are Canvas Apps?
Canvas apps in Power Apps allow for the creation of applications where the user interface (UI) can be meticulously designed by placing and configuring controls exactly where desired on the screen, much like designing slides in PowerPoint.1 Logic and data interactions are managed using Excel-like expressions, making the platform accessible to a broad range of users, including those without extensive programming backgrounds.1 These apps can integrate business data from diverse Microsoft and third-party sources, be shared across an organization for use in browsers or mobile devices, and embedded within other platforms like SharePoint, Power BI, or Microsoft Teams.1
The development of Power Apps, including Canvas Apps, caters to both business users and professional software engineers, facilitating the quick creation of web and mobile applications.2 The platform’s intuitive nature and extensive connectivity options have led to its adoption by a significant number of Fortune 500 companies.2
1.2. Core Benefits
The adoption of Canvas Apps brings several key advantages:
- Low-Code/No-Code Development: Enables users to build applications without writing traditional code, significantly lowering the barrier to app development.1
- Highly Customizable UI: Offers a blank canvas for complete control over the app’s look and feel, allowing for tailored user experiences.1
- Rich Data Integration: Supports connections to over 200 Microsoft and third-party data sources, including SharePoint, Excel, SQL Server, Dataverse, Oracle, SAP, and Google Docs.2
- Cross-Platform Accessibility: Apps can be run on Windows, in web browsers, or on iOS and Android devices.1
- Rapid Development and Deployment: The drag-and-drop interface, pre-built templates, and reusable components accelerate the app creation process, leading to faster deployment and reduced development costs by an average of 74%.2
- Seamless Microsoft Ecosystem Integration: Works harmoniously with other Microsoft services like Power Automate for workflow automation, Power BI for analytics, and Microsoft Teams for collaboration.2
- Cost-Effectiveness: Empowers citizen developers, reducing reliance on specialized developers and potentially lowering overall development costs.2
- AI Capabilities: Integration with AI Builder allows for the inclusion of intelligent features like text recognition, object detection, and prediction models directly within apps.2
1.3. Common Use Cases
Canvas Apps are versatile and can be applied to a multitude of business scenarios. Their customizable nature makes them particularly suitable for applications requiring specific user interfaces and workflows. Common use cases include 2:
- Announcements & Communication: Creating portals for disseminating company news and information.
- Asset Management: Tracking and managing physical assets, inventory, and supply orders.
- Reviews & Inspections: Mobile apps for field inspections, data collection with image and GPS capture.
- Event Management: Tools for planning, scheduling, and managing event attendance.
- Employee Onboarding: Streamlining the onboarding process with access to company policies and team information.
- Leave Management: Systems for employees to request and managers to approve leave.
- Field Service: Mobile solutions for field technicians to access schedules, capture data, and update job statuses.
- Expense Approvals: Apps for submitting and approving expense claims with receipt uploads.
- Inventory Management: Real-time tracking of product quantities and stock levels.
- HR Management: Tools for workforce planning, recruiting, employee databases, and performance reviews.
- Project Management: Apps for project planning, monitoring, resource allocation, and team collaboration.
The ability to tailor the UI precisely makes Canvas Apps a strong choice for these scenarios, where a generic interface might not suffice. For instance, an inspection app can have custom forms specific to the type of inspection being performed, or an asset management app can display information in a way that is most intuitive for the users managing those assets.
2. Understanding Power Apps Environments
A Power Platform environment is a fundamental concept, acting as a container for apps, data, flows, and other resources.5 Environments allow organizations to segregate applications based on different purposes, such as development, testing, and production, or for different departments or geographical locations.5
2.1. What is an Environment?
Each environment is created within a Microsoft Entra ID tenant and is associated with a specific geographic location, which dictates where its data is stored.5 All resources within an environment, including apps, connections, and Dataverse databases, are bound to that environment’s location. An environment can have zero or one Dataverse database, which provides structured data storage for apps.5
The structure of environments is critical for governance and Application Lifecycle Management (ALM). By separating development, testing, and production environments, organizations can ensure that changes are thoroughly tested before being deployed to end-users, minimizing disruptions and maintaining stability. This separation also facilitates better security management and resource allocation.
2.2. Environment Roles: Admin and Maker
Two primary built-in roles govern permissions within an environment 5:
- Environment Admin: Possesses full administrative control. Responsibilities include adding/removing users from roles, provisioning Dataverse databases, managing all resources, and setting data loss prevention (DLP) policies.
- Environment Maker: Can create resources within the environment, such as apps, connections, custom connectors, and flows. Makers can also share the apps they build.
Users are automatically added to the Maker role of the default environment when they first sign up for Power Apps.5 However, for production or more controlled scenarios, dedicated environments with specific admin and maker assignments are recommended.
2.3. Accessing Your Environment
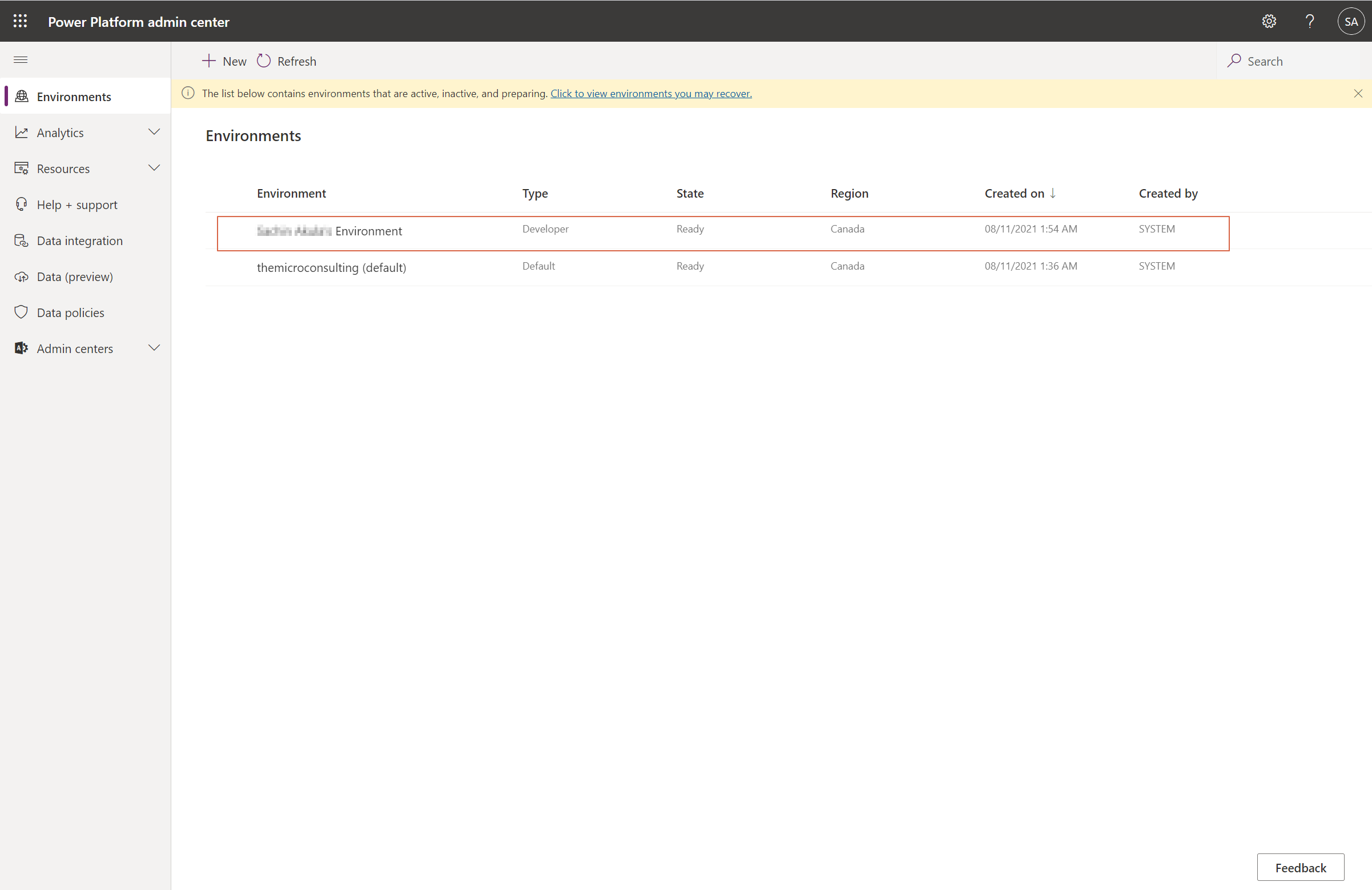
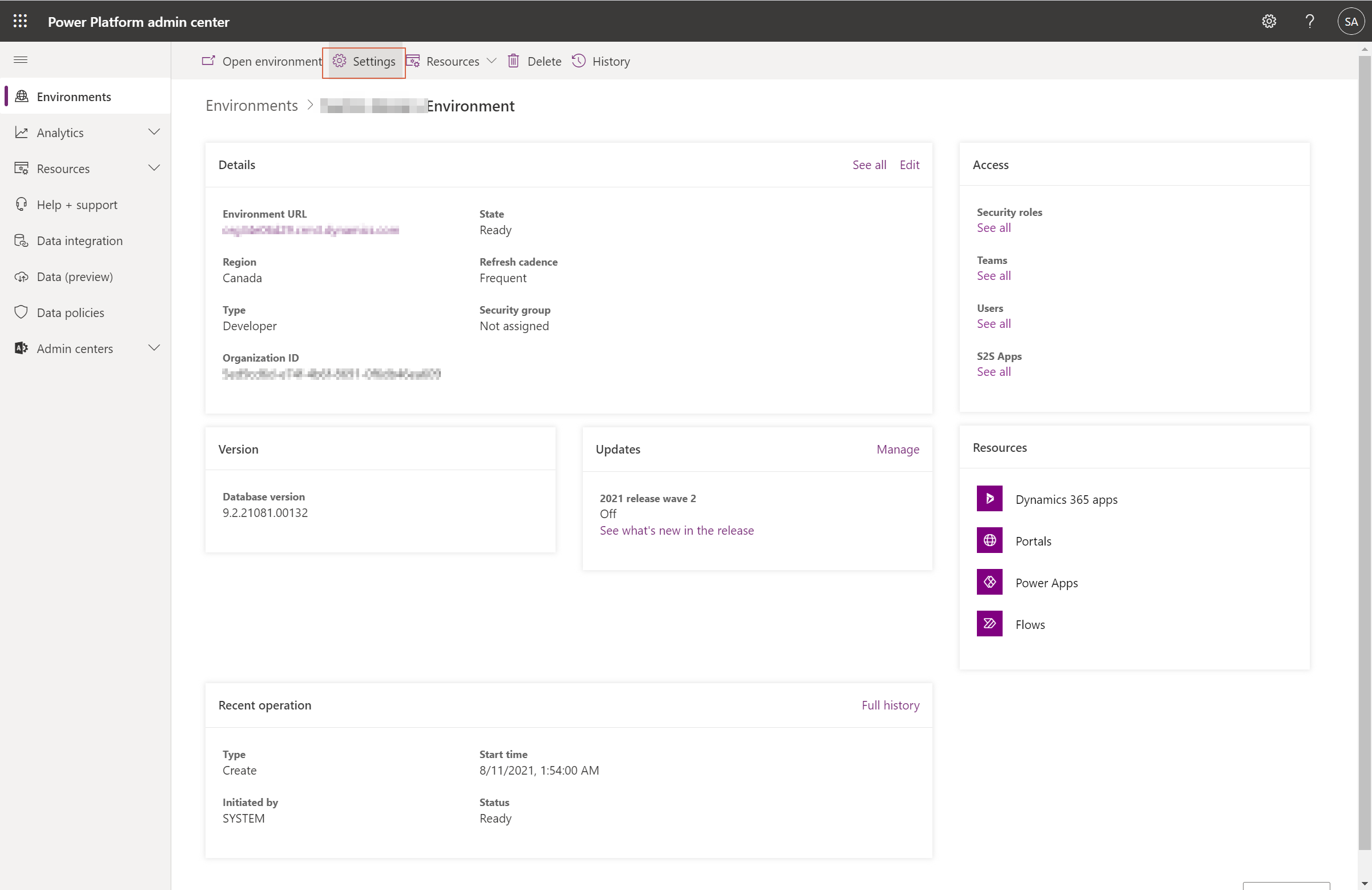
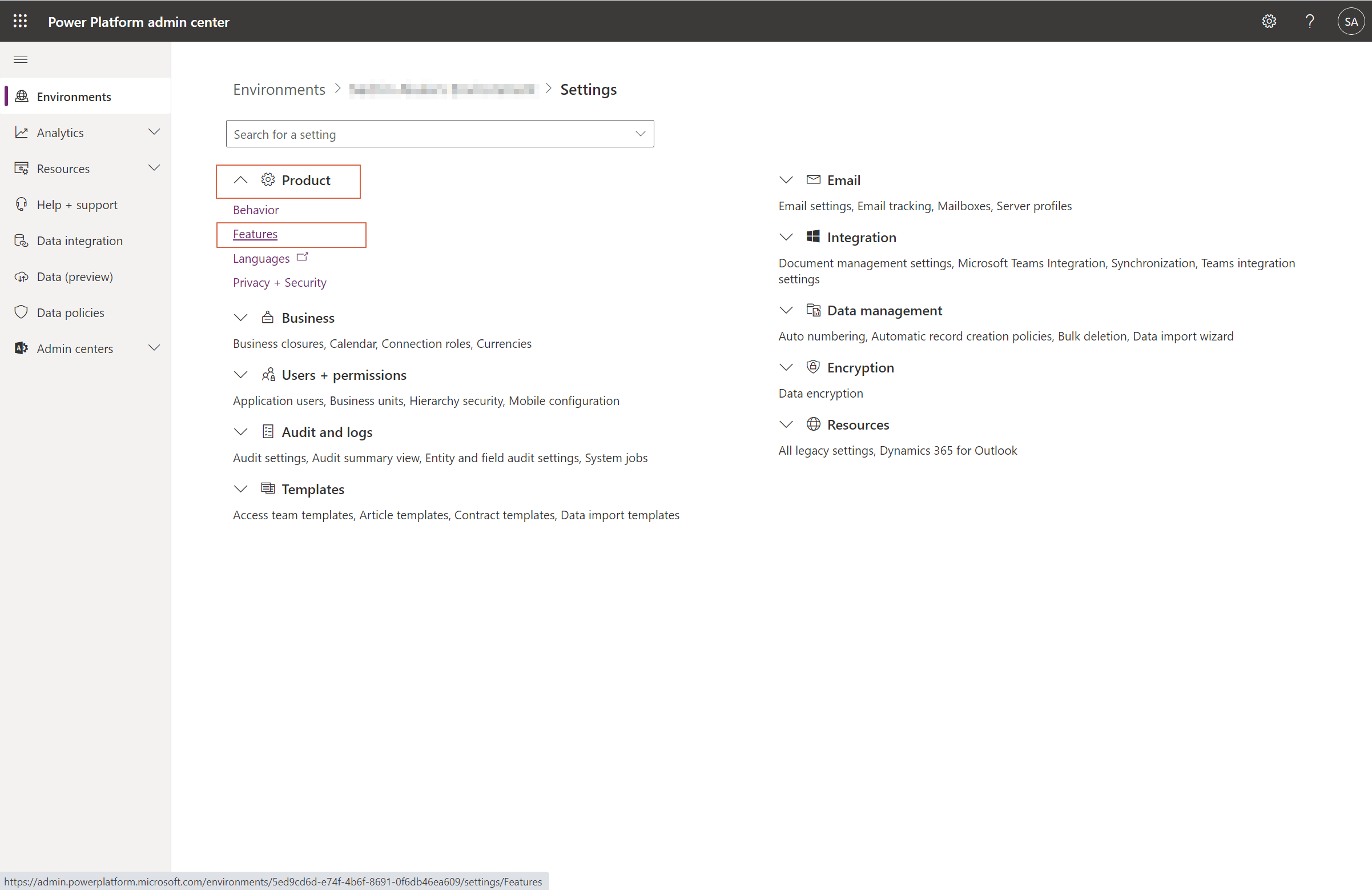
To manage environments and the apps within them, administrators use the Power Platform admin center.5
- Sign in to the Power Platform admin center.
- Navigate to Environments in the navigation pane.
- Select the desired environment from the list.
- Within the environment details, resources like Power Apps can be accessed and managed.5
For app makers, the primary interface for creating and editing apps is Power Apps Studio, accessed via make.powerapps.com.1
3. Getting Started: Creating Your First Canvas App
Power Apps offers several ways to start building a Canvas App, catering to different needs and skill levels.1
3.1. Creating from Blank
This approach provides maximum flexibility, allowing for complete control over the app’s design and functionality from the ground up.1
- Sign in to Power Apps.
- In the left navigation, select Create.
- Choose Blank app. Under “Blank canvas app,” click Create.
- Provide an App name.
- Select the Format (Tablet or Phone). Tablet layout is generally landscape, while Phone is portrait.
- Click Create. The app will open in Power Apps Studio, presenting a blank canvas.
3.2. Creating from a Template
Templates offer pre-built app structures for common scenarios, which can be customized further. This can significantly accelerate development.1
- Sign in to Power Apps.
- Select Create.
- Browse the available templates (e.g., Budget Tracker, Site Inspection, Leave Request).
- Select a template and click Create. The app will be generated with pre-defined screens, controls, and some logic.
3.3. Creating from a Data Source (e.g., Excel, SharePoint, Dataverse)
Power Apps can automatically generate a three-screen app (browse, view details, edit/create) based on an existing data source.1
- Sign in to Power Apps.
- Select Create.
- Choose your data source (e.g., Dataverse, SharePoint, Excel).
- For Excel, the file should be stored in a cloud service like OneDrive, and the data must be formatted as a table.8
- You will need to establish a connection to the data source and select the specific table or list.
- Power Apps will then generate the app.
This auto-generated app provides a solid starting point. Developers can then customize its appearance, add or remove fields, and modify its behavior to meet specific requirements.1 Starting from data is often the quickest way to get a functional app, especially for beginners, as it handles the initial data binding and screen setup.
3.4. Creating with Copilot (AI Assistance)
Power Apps now integrates AI-powered Copilot features that can help build apps by describing requirements in natural language.1 This can further simplify the initial app creation process.
- Users can describe what they want the app to do, and AI assists in generating the app structure.1
- Copilot can also assist in editing the app within Power Apps Studio.1
The choice of creation method depends on the project’s complexity, the availability of existing data, and the desired level of customization. Starting blank offers the most control, templates offer speed for common scenarios, and starting from data is excellent for data-centric applications.
4. Navigating Power Apps Studio
Power Apps Studio is the integrated development environment (IDE) for building and customizing Canvas Apps. It provides a visual interface for designing screens, adding controls, writing formulas, and managing data connections.7
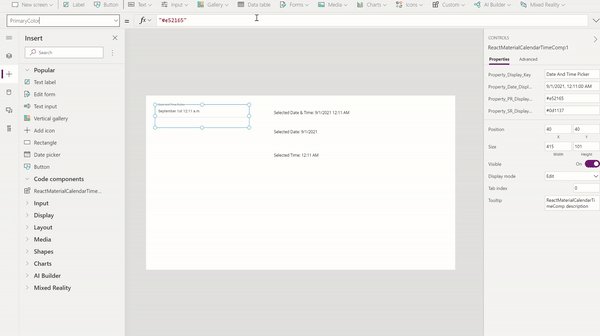
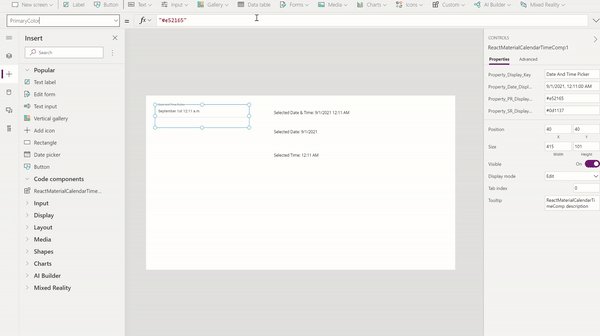
4.1. Overview of the Studio Interface
The Studio interface is generally composed of several key areas:
- Left Navigation Pane (Tree View): Displays a hierarchical view of all screens and controls within the app. It allows for easy selection and organization of app components. The App object itself is also accessible here.10
- Main Canvas Area: The central part of the Studio where screens are designed. Controls are dragged and dropped onto the canvas and arranged visually.
- Properties Pane (Right Pane): Shows the properties of the selected control, screen, or the App object. Properties can be configured here directly or via the formula bar.
- Formula Bar: Located above the canvas, this is where Power Fx formulas are written to define the behavior and properties of controls. A dropdown to the left of the formula bar allows selection of the specific property to edit for the selected object.10
- Command Bar (Top Ribbon): Contains commands for actions like inserting controls, managing data sources, saving, publishing, app checking, and accessing app settings.
- Data Pane: Allows adding and managing connections to various data sources.
- Advanced Tools: Includes tools like Monitor and Performance insights for debugging and optimization.
4.2. Key Panes and Their Functions
- Tree View: Essential for navigating the app’s structure. Selecting an item in the Tree View makes it active on the canvas and in the Properties Pane.10
- Insert Pane: Provides access to a wide range of controls, media, charts, and AI Builder components that can be added to the app.
- Data Pane: Used to add new data connections, view existing connections, and add data sources (like tables from Excel or SharePoint lists) to the app.8
- Properties Pane: This is where most of the customization happens. It’s divided into tabs like Properties, Advanced, and sometimes Rules (for older apps). Common properties like Text, Color, Fill, Visible, OnSelect are configured here.
- Formula Bar: The heart of app logic. Power Fx formulas define how controls look, behave, and interact with data.
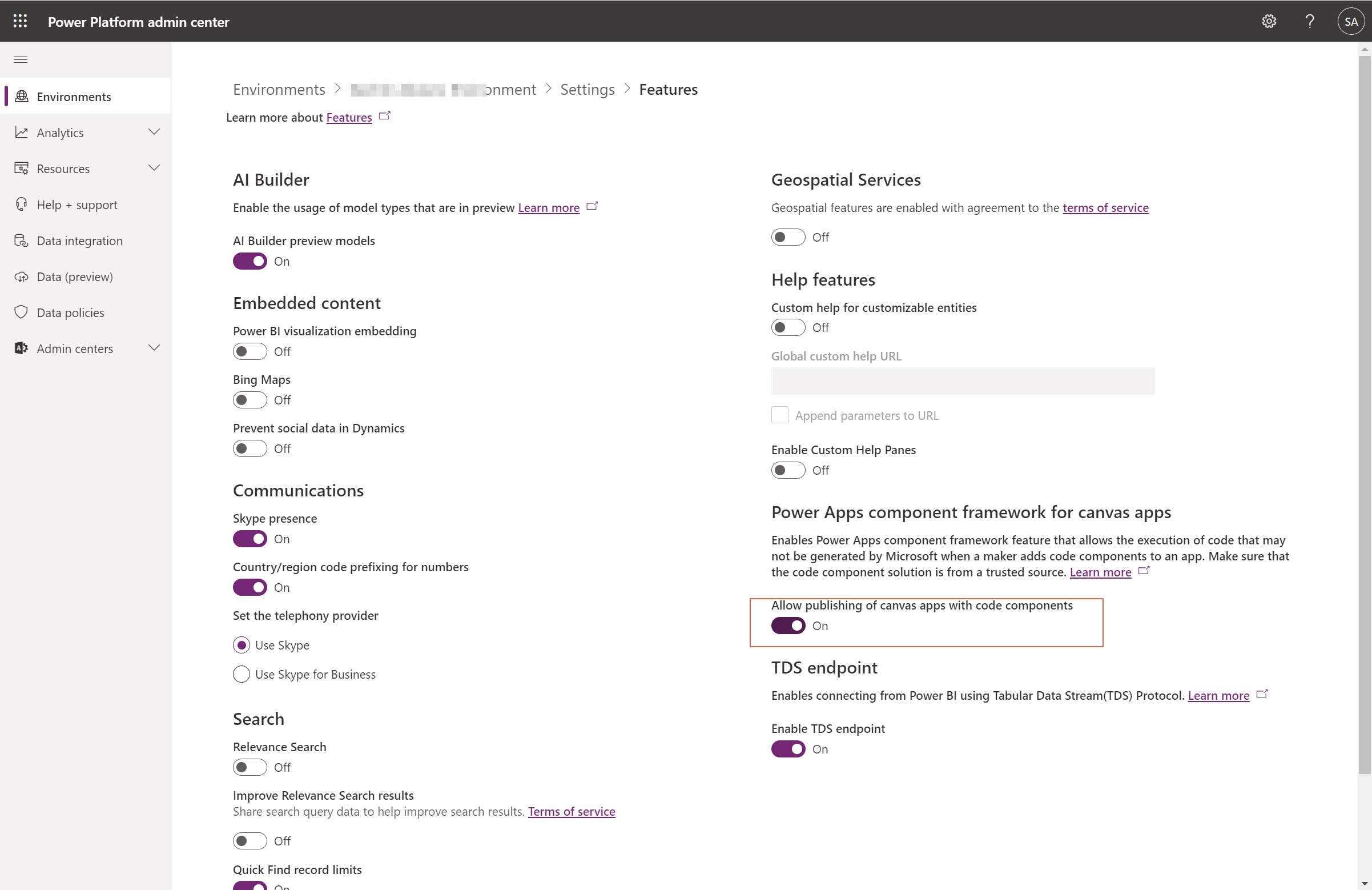
4.3. Modern Controls and Themes
Power Apps is evolving with the introduction of Modern Controls and Themes, based on the Microsoft Fluent 2 design system.11
- Enabling Modern Controls: This feature can be enabled in Settings > General > Preview features by toggling “Modern controls and themes” to On.11
- Benefits: Modern controls are designed for better performance, accessibility, and usability. They offer a more cohesive visual experience and are simpler for makers to configure.11
- Modern Theming: A new theming system allows centralized modification of the app’s look and feel from the Themes pane in the app authoring menu.11 This ensures visual consistency across the application.
- Legacy Controls: When modern controls are enabled, existing controls are categorized under “Classic”.11
The shift towards modern controls and themes reflects a commitment to improved user experience and alignment with contemporary design standards. For new apps, leveraging these modern features is recommended for future-proofing and taking advantage of ongoing enhancements.
5. Understanding Common UI Controls
Canvas Apps are built by adding and configuring various UI controls. Each control has a set of properties that determine its appearance and behavior.13
5.1. Basic Input Controls
- Text input: Allows users to type text, numbers, or other data.
- Key Properties: Text (value entered), Default (initial value), HintText (placeholder), Mode (SingleLine, MultiLine, Password), MaxLength, Clear (shows an ‘X’ to clear input).13
- Button: Triggers an action when selected.
- Key Properties: Text (label on button), OnSelect (formula to execute on click), Fill (background color), Color (text color).13
- Drop down: Presents a list of choices from which the user can select one.
- Key Properties: Items (data source for choices), Selected (the chosen item record), Value (value of the selected item’s primary display column), ChevronFill (color of the dropdown arrow).13
- Check box: Allows users to select or deselect an option (true/false).
- Key Properties: Text (label), Value (true/false), OnCheck (action when checked), OnUncheck (action when unchecked), CheckboxSize, CheckmarkFill.13
- Radio: Presents a set of mutually exclusive options.
- Key Properties: Items (data source for options), Value (selected option’s value), RadioSize, RadioSelectionFill.13
- Slider: Allows users to specify a value by dragging a handle along a track.
- Key Properties: Min, Max, Value, Layout (Horizontal/Vertical).13
- Toggle: A switch that can be turned on or off (true/false).
- Key Properties: Value, TrueText, FalseText, OnCheck, OnUncheck.13
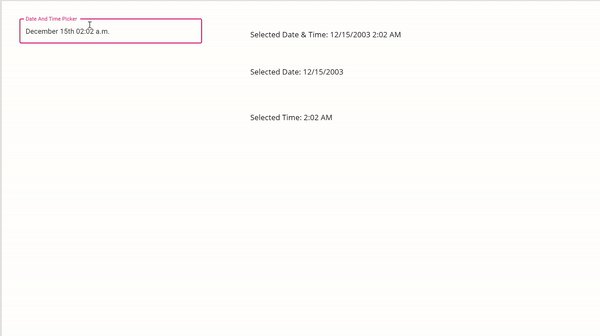
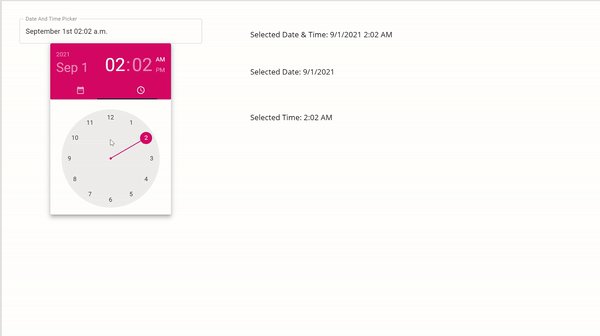
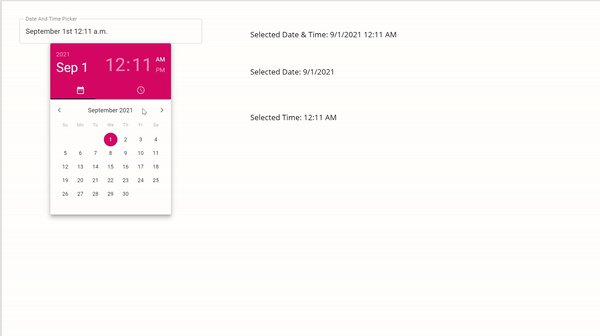
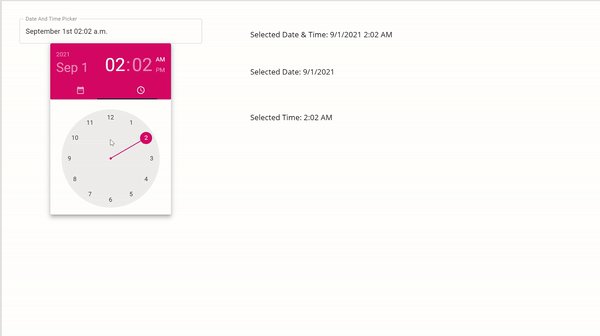
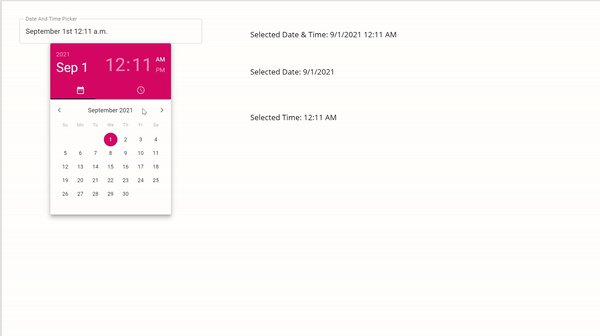
- Date picker: Allows users to select a date from a calendar.
- Key Properties: SelectedDate, Format.
5.2. Display Controls
- Label: Displays static text or dynamic data (text, numbers, dates, currency).
- Key Properties: Text, Color, Fill, Font, Size, Align, Wrap, AutoHeight.13
- Image: Displays an image from a URL, uploaded media, or data source.
- Key Properties: Image (source URL or name), ImagePosition (Fill, Fit, Stretch, Tile, Center), Transparency.13
- Icon: Displays pre-defined vector graphics (arrows, symbols, etc.).
- Key Properties: Icon (select from a list), Color, Fill.13
- Shapes (Rectangle, Circle, etc.): Used for visual design elements.
- Key Properties: Fill, BorderColor, BorderStyle, BorderThickness.13
- HTML text: Renders HTML content. Useful for rich text formatting or embedding simple HTML.
- Key Properties: HtmlText.
5.3. Galleries for Displaying Lists of Data
Galleries are essential for displaying multiple records from a data source in a scrollable list or grid format.13
- Types: Vertical, Horizontal, Flexible Height.
- Key Properties:
- Items: The data source (table or collection) to display.
- Layout: Pre-defined arrangements of controls within the gallery template (e.g., Image and title, Title and subtitle).
- TemplateFill: Background color of the selected item in the gallery.
- TemplateSize: Height of each item in a vertical gallery or width in a horizontal gallery.
- WrapCount: Number of columns for a vertical gallery or rows for a horizontal gallery.
- Gallery Template: Each gallery has a template that defines how a single item is displayed. Controls (labels, images, etc.) are added to this template, and they repeat for each record in the Items source.15
- ThisItem: Within the gallery template, ThisItem refers to the current record being rendered, allowing access to its fields (e.g., ThisItem.ProductName, ThisItem.Price).
5.4. Forms for Data Entry and Display
Forms are used to display, edit, or create single records from a data source.13
- Types:
- Edit Form (DisplayMode.Edit or DisplayMode.New): Allows users to modify an existing record or enter data for a new record.
- Display Form (DisplayMode.View): Shows data from a record in a read-only format.
- Key Properties:
- DataSource: The data source the form is connected to.
- Item: The specific record to display or edit. For new records, this is typically Defaults(DataSourceName).
- Mode: Can be FormMode.Edit, FormMode.New, or FormMode.View. Controlled by functions like EditForm(), NewForm(), ViewForm().
- OnSuccess: Formula to execute after a successful data submission (SubmitForm()).
- OnFailure: Formula to execute if data submission fails.
- OnReset: Formula to execute when ResetForm() is called.
- Data Cards: Forms are composed of data cards, each typically representing a field from the data source. Cards can be customized, and new custom cards can be added.18
5.5. Common Control Properties
Many controls share common properties that define their appearance, position, and behavior 13:
- Appearance: Color, Fill, BorderColor, BorderStyle, BorderThickness, Font, FontSize, FontWeight.
- Size & Position: X, Y, Width, Height.
- Behavior: Visible (true/false), DisplayMode (Edit, View, Disabled), OnSelect (for interactive controls).
- Data: Items (for galleries, dropdowns), Default (for input controls), Text.
- Accessibility: AccessibleLabel, TabIndex.
Understanding these controls and their properties is fundamental to designing functional and user-friendly interfaces in Power Apps Canvas Apps. The flexibility to combine and configure these controls allows for the creation of highly specific user experiences tailored to business needs.
6. Connecting to Data Sources
Canvas Apps can connect to a wide variety of data sources, enabling them to read, write, and display information from existing systems.4 This connectivity is a cornerstone of Power Apps, allowing businesses to leverage their existing data infrastructure.
6.1. Overview of Data Connections
Most Canvas Apps utilize external information called Data Sources, which are typically stored in cloud services like SharePoint, OneDrive for Business (hosting Excel files), SQL Server, or Dataverse.4 Apps access these data sources using Connections. A connection acts as a bridge, allowing Power Apps to communicate with the external service.
The most common type of data source is a table, used to retrieve and store information. However, connections can also be made to non-tabular data sources like email services (Office 365 Outlook), calendars, or social media (Twitter).4
6.2. Common Data Sources
- SharePoint Lists and Libraries: A very common data source for departmental apps, allowing easy storage and retrieval of structured list data and documents.1
- Microsoft Excel (Online): Data stored in Excel files in cloud storage (OneDrive, Dropbox, Google Drive) can be used. The data must be formatted as a table within Excel.4
- Microsoft Dataverse: A scalable and secure data platform built into Power Platform, offering rich data types, relationships, and business logic capabilities.1 Often preferred for more complex enterprise applications.
- SQL Server (Cloud or On-Premises): Connect to SQL Server databases, either Azure SQL Database or on-premises SQL Server (via a data gateway).4
- Office 365 Users & Outlook: Access user profiles and send emails.
- Other Cloud Services: Salesforce, Dynamics 365, and many other third-party services via pre-built connectors.2
6.3. Adding and Managing Connections in Your App
Connections are typically managed from make.powerapps.com or directly within Power Apps Studio when adding a data source to an app.4
Creating a New Connection: 4
- In Power Apps Studio, go to the Data pane on the left.
- Click Add data.
- Search for or select the desired connector (e.g., “SharePoint”, “SQL Server”, “Excel Online (Business)”).
- Follow the prompts to authenticate and establish the connection. This might involve signing in with credentials or specifying server details.
- Once connected, you can select the specific table, list, or dataset to add to your app as a data source.
Updating or Deleting a Connection: 4
Connections can be managed at make.powerapps.com under Data > Connections.
- To update credentials, find the connection, select the ellipsis (…) and then the key icon.
- To delete a connection, select the ellipsis (…) and then Delete.
6.4. Using Data Source Environment Variables
For better Application Lifecycle Management (ALM), especially when moving apps between development, test, and production environments, data source environment variables are recommended.19 These variables allow connection details (like SharePoint site URLs or list names) to be defined per environment, rather than being hardcoded in the app.
- Automatic Creation: In Power Apps Studio, under Settings > General, enable “Automatically create environment variables when adding data sources.” When you add a data source like SharePoint, Power Apps will prompt to create or use existing environment variables for the site and list.19
- Manual Creation: Environment variables can also be created manually within a solution in Power Apps.19 The use of environment variables significantly simplifies the deployment process, as the app can dynamically connect to the correct data source in the target environment without requiring manual updates to connection strings.
6.5. Virtual Tables for External Data (Dataverse)
Virtual tables in Dataverse enable integration of data from external systems (like SQL Server or SharePoint) without replicating the data into Dataverse.21 The data remains in its original source, and Dataverse provides a real-time view.
- Creation: Virtual tables are created in Power Apps (make.powerapps.com) within a solution. The process involves selecting an external data source, establishing a connection, and configuring the table and column mappings.21
- Benefits: Allows external data to be treated like native Dataverse tables for use in apps, flows, and model-driven apps, while respecting the security and integrity of the source system.
The robust data connectivity options are a key strength of Power Apps, enabling the creation of applications that are deeply integrated with an organization’s existing data landscape. Understanding how to manage these connections and leverage features like environment variables and virtual tables is crucial for building maintainable and scalable solutions.
7. Introduction to Power Fx: The Language of Power Apps
Power Fx is the low-code formula language used across Microsoft Power Platform, including Power Apps Canvas Apps.22 It’s designed to be accessible, drawing inspiration from Microsoft Excel formulas, making it familiar to a wide range of users.1
7.1. What is Power Fx?
Power Fx provides the logic for Canvas Apps. Formulas are used to define the behavior of controls (e.g., what happens when a button is clicked), their appearance (e.g., the color of a label based on a value), and how data is retrieved, manipulated, and stored.10 It’s a declarative language, meaning you define what you want to achieve, and Power Apps figures out how to do it.
The design philosophy behind Power Fx aims to bridge the gap between the simplicity expected by citizen developers and the power needed by professional developers. Its Excel-like syntax lowers the entry barrier, allowing users familiar with spreadsheet functions to quickly become productive.1 Simultaneously, its comprehensive function library and ability to handle complex data structures and logic cater to more advanced application requirements.
7.2. Understanding Formulas
Formulas in Power Fx are expressions that calculate a value or perform an action. They are bound to properties of controls or can be used in behavior formulas (like OnSelect of a button).23
- Property Formulas: Define characteristics of controls, like Label.Text, Button.Fill, or Gallery.Items. These formulas recalculate automatically when their dependent values change, ensuring the UI is always up-to-date.
- Behavior Formulas: Define actions to be performed in response to events, such as Button.OnSelect or Screen.OnVisible. These formulas can include functions that have side effects, like Navigate(), Patch(), or Collect().
7.3. The Formula Bar and IntelliSense
The Formula Bar in Power Apps Studio is where Power Fx formulas are written.10 It provides:
- IntelliSense: As formulas are typed, IntelliSense offers suggestions for functions, control properties, data source fields, and enumerations, reducing errors and speeding up development.
- Real-time Error Checking: The formula bar highlights syntax errors and provides information about type mismatches.
7.4. Named Formulas (App.Formulas)
A powerful feature for writing reusable and maintainable logic is Named Formulas, defined in the App.Formulas property of the App object.10
- Definition: App.Formulas = MyGlobalColor = ColorValue(“#0078D4”); AppVersion = “1.0.5”;
- Benefits: 10
- Always Available & Up-to-Date: The value of a named formula is always current and recalculates automatically if its dependencies change.
- Immutable Definition: The formula definition is the single source of truth, preventing accidental changes elsewhere in the app.
- Deferred Calculation: Named formulas are calculated only when their value is needed, which can improve app load times.
- Maintainability: If a formula used in multiple places needs to be changed, it only needs to be updated in the App.Formulas property.
- Best Practices for Named Formulas: 24
- Naming Conventions: Use a consistent prefix (e.g., nf_) to distinguish named formulas from other variables.
- Grouping: Organize related named formulas for better readability.
- Comments: Add comments to explain the purpose of complex named formulas.
- Avoid Direct Control References: Instead of directly referencing properties of controls on screens (e.g., TextInput1.Text), it’s often better to use a variable that is set by the control’s OnChange or other event. This is because named formulas are calculated globally, and the control might not be loaded or have the expected value when the named formula is evaluated, leading to unexpected behavior.
- Don’t Nest Complex Filter Queries: Break down complex data queries into separate, chained named formulas for better performance and easier debugging. If a part of the query changes, only the dependent named formulas recalculate.
Named formulas significantly enhance the structure and efficiency of Power Fx code, especially as applications grow in complexity. They promote a more organized approach to managing global constants, derived values, and reusable logic.
The table below lists some essential Power Fx functions that beginners will frequently encounter:
Table 1: Essential Power Fx Functions for Beginners
| Function Name | Category | Brief Description | Simple Syntax Example |
| If | Logical | Returns one value if a condition is true, another if false. | If(Value > 10, “High”, “Low”) |
| Switch | Logical | Matches a value against several cases and returns a corresponding result. | Switch(Status, “Open”, Color.Green, “Closed”, Color.Red) |
| Text | Text | Converts a number or date to a text string with specified formatting. | Text(Today(), “dd/mm/yyyy”) |
| Value | Conversion | Converts a text string representing a number into an actual number. | Value(TextInput1.Text) |
| Date | Date/Time | Creates a date value. | Date(2024, 12, 25) |
| Filter | Data | Returns a table of records from a data source that match a condition. | Filter(Products, Price > 100) |
| LookUp | Data | Returns the first single record from a data source that matches a condition. | LookUp(Employees, EmployeeID = 123) |
| Sort | Data | Sorts a table based on a formula. | Sort(Products, ProductName, Ascending) |
| Navigate | Navigation | Moves to a different screen. | Navigate(DetailsScreen) |
| Back | Navigation | Returns to the previously displayed screen. | Back() |
| Set | Variable | Sets the value of a global variable. | Set(CurrentUser, User().FullName) |
| UpdateContext | Variable | Sets the value of one or more context variables for the current screen. | UpdateContext({IsFormVisible: true}) |
| Collect | Collection | Adds records to a collection (creates it if it doesn’t exist). | Collect(MyCart, {Item: “Apple”, Qty: 1}) |
| Patch | Data | Modifies or creates records in a data source. | Patch(Products, Defaults(Products), {Name: “New”}) |
| Notify | UI Feedback | Displays a banner message to the user. | Notify(“Record saved successfully”, NotificationType.Success) |
Understanding data types is crucial when working with Power Fx. Functions often expect specific types of inputs (e.g., Value() expects text that can be converted to a number), and providing an incorrect type will result in an error. This is also important when dealing with external data sources like SQL Server, where Power Apps maps the source data types to its own internal types.20 The widespread use of Power Fx across various Power Platform services (Canvas apps, Cards, Copilot Studio, Dataverse functions, etc.) signifies a move towards a unified low-code language, making the skills acquired in one area transferable to others.23
8. Essential Power Fx Patterns and Techniques
Mastering Power Fx involves understanding not just individual functions, but also common patterns for achieving specific behaviors and managing data within an application.
8.1. Conditional Logic: If() and Switch() for Dynamic Behavior
Conditional logic is fundamental for creating apps that respond dynamically to user input or changing data. Power Fx provides If() and Switch() functions for this purpose.25
- If() Function:
- Syntax: If(Condition1, TrueValue1)
- The If() function evaluates one or more conditions sequentially. If a condition is true, its corresponding TrueValue is returned, and subsequent conditions are not evaluated. An optional DefaultValue can be provided if all conditions are false.
- Use Cases:
- Controlling Visibility: Set a control’s Visible property (e.g., Button.Visible: Dropdown1.Selected.Value = “Admin”).
- Dynamic Formatting: Change properties like Color or Fill (e.g., Label.Color: If(ThisItem.StockLevel < 10, Color.Red, Color.Black)).
- Conditional Actions: Perform different actions in an OnSelect property based on a condition.
- Best Practices: 25
- Avoid deep nesting of If() statements; instead, chain conditions within a single If() function.
- Do not use If() to return a simple boolean value (e.g., If(X > 5, true, false) is redundant; simply use X > 5).
- Use the ! (Not) operator for inverting boolean conditions (e.g., !IsBlank(TextInput1.Text) instead of If(IsBlank(TextInput1.Text), false, true)).
- Switch() Function:
- Syntax: Switch(ValueToCompare, MatchValue1, Result1)
- The Switch() function evaluates ValueToCompare against a series of MatchValue cases. If a match is found, the corresponding Result is returned. An optional DefaultResult can be provided if no matches are found.
- Use Cases: Switch() is often a cleaner and more readable alternative to multiple chained If() statements when comparing a single expression against several distinct, static values. It’s useful for managing states, routing navigation based on a selection, or assigning values based on a category.
- Best Practice: Prefer Switch() over multiple If() conditions when evaluating the same variable against different constant values, as it improves code conciseness and readability.25
- Controlling Visibility Example: To show an “Edit” button only if the selected item’s status is “Pending”:
IconEdit.Visible: Gallery1.Selected.Status = “Pending” 26
Conditional logic breathes life into applications, allowing them to adapt and respond intelligently.
8.2. Working with Variables
Variables are used to temporarily store data or state within an app. Power Apps supports global variables and context variables, each with a distinct scope.27 Variables are created implicitly when they first appear in functions like Set(), UpdateContext(), or Collect().28
Table 2: Comparing Global, Context, and Collection Variables
| Feature | Global Variables | Context Variables | Collection Variables |
| Scope | App-wide (accessible from any screen) 28 | Screen-specific (only on the screen where defined) 28 | App-wide (accessible from any screen) 28 |
| How to Create/Update | Set(VariableName, Value) 28 | UpdateContext({VarName: Value}) or via Navigate(Screen, Transition, {VarName: Value}) 28 | Collect(ColName, ItemOrTable) or ClearCollect(ColName, ItemOrTable) 28 |
| Common Use Cases | User info, app settings, data shared across screens. | Temporary screen state, calculation values for one screen, parameters passed via Navigate(). | Staging data, shopping carts, user selections, offline data with SaveData/LoadData. |
| How to Clear | Set(VariableName, Blank()) 28 | UpdateContext({VarName: Blank()}) 28 | Clear(CollectionName) 30 |
- Global Variables:
- Function: Set(VariableName, Value)
- Use Cases: Storing user preferences, application-wide settings, or data that needs to be consistently accessible across all screens. For example, Set(gblCurrentUserEmail, User().Email) stores the current user’s email for use throughout the app.
- Context Variables:
- Function: UpdateContext({VariableName1: Value1, VariableName2: Value2,…})
- Use Cases: Managing the state of a single screen, such as the visibility of a pop-up dialog (UpdateContext({showPopup: true})), or holding temporary calculation results specific to that screen. They are also the mechanism for passing parameters when navigating to another screen.
- Viewing Variables: The values of global and context variables can be inspected during development via File > Variables in classic Studio or the Variables pane in the modern Studio interface.28
The choice between a global and context variable directly influences data accessibility and app structure. Using a context variable for data that needs to be app-wide, or a global variable for purely local screen data, can lead to inefficient or buggy app behavior. Understanding their scope is critical for beginners.
8.3. Working with Collections
Collections are special in-memory tables that store data locally within the app session. They are app-scoped and provide a flexible way to work with tabular data without needing a persistent backend connection for temporary operations.28
- Key Functions:
- Collect(CollectionName, ItemOrTable): Adds one or more records (items) or all records from another table to CollectionName. If CollectionName doesn’t exist, Collect creates it.30 Example: Collect(colShoppingCart, {ProductName: “Laptop”, Price: 1200, Quantity: 1}).
- ClearCollect(CollectionName, ItemOrTable): First, it clears all existing records from CollectionName. Then, it adds the specified records or table to the collection. This is useful for refreshing a collection with a new dataset.23 Example: ClearCollect(colProducts, Filter(DataSourceProducts, Category=”Electronics”)).
- Clear(CollectionName): Removes all records from CollectionName, leaving an empty collection.30 Example: Clear(colShoppingCart).
- Remove(CollectionName, RecordToRemove): Removes specific records that match RecordToRemove. If RemoveFlags.All is specified, all matching copies are removed; otherwise, only the first match.32 Example: Remove(colShoppingCart, LookUp(colShoppingCart, ProductName=”Laptop”)).
- RemoveIf(CollectionName, Condition): Removes all records from CollectionName that satisfy the specified Condition.32 Example: RemoveIf(colShoppingCart, Quantity = 0).
- Use Cases:
- Temporarily storing user input before submitting to a data source.
- Creating a shopping cart or a list of selected items.
- Caching data from a data source to reduce server calls for frequently accessed, relatively static information.
- Manipulating data (sorting, filtering, adding columns) locally before display or submission.
- Implementing offline capabilities using SaveData(CollectionName, “LocalFileName”) and LoadData(CollectionName, “LocalFileName”, true).
- Displaying Collections: Collections are tables, so they are typically displayed using a Gallery control by setting its Items property to the collection name (e.g., Gallery1.Items: colShoppingCart).30
Collections are invaluable for managing temporary tabular data and enabling more complex interactive scenarios within the app.
8.4. Navigating Between Screens
Most apps consist of multiple screens. Power Fx provides functions to manage navigation between these screens.33
- Navigate() Function:
- Syntax: Navigate(TargetScreen]) 35
- Purpose: Changes the currently displayed screen to TargetScreen.
- Transition (Optional): Defines the visual effect used during the screen change (e.g., ScreenTransition.Fade, ScreenTransition.Cover, ScreenTransition.UnCoverRight). If omitted, the default is None.34
- UpdateContextRecord (Optional): A record used to create or update context variables on the TargetScreen. This is the primary way to pass parameters or data to the destination screen.35
- Example: Navigate(DetailsScreen, ScreenTransition.Fade, { SelectedItemID: Gallery1.Selected.ID, UserName: gblCurrentUserEmail }) This navigates to DetailsScreen, passes the ID of the selected gallery item as SelectedItemID, and the global variable gblCurrentUserEmail as UserName to the context of DetailsScreen.
- Back() Function:
- Syntax: Back() 35
- Purpose: Returns the user to the screen that was displayed immediately before the current screen. Power Apps tracks the navigation history.
- Transition (Optional): By default, Back() uses the inverse of the transition used to arrive at the current screen. A specific transition can be forced.33
Navigation functions are typically placed in the OnSelect property of controls like buttons or icons. Effective navigation is key to a good user experience, and passing context variables allows for dynamic content display on different screens.
8.5. Basic Data Operations (CRUD)
Performing Create, Read, Update, and Delete (CRUD) operations on data sources is a core requirement for most business apps.20
- Reading Data (R):
- Filter(DataSource, Condition1 [, Condition2,…]): Returns a table containing records from DataSource that satisfy all specified conditions. Example: Filter(Orders, CustomerID = varSelectedCustomer.ID And Status = “Pending”).39
- LookUp(DataSource, Condition): Returns the first single record from DataSource that satisfies the Condition. If ReductionFormula (a column name) is provided, it returns just that field’s value from the found record; otherwise, it returns the entire record. Returns blank if no record is found. Example: LookUp(Products, ProductID = txtProductID.Text).39
- Search(DataSource, SearchString, Column1Name [, Column2Name,…]): Finds records in DataSource where SearchString is found within any of the specified text columns. The search is case-insensitive and matches partial strings. Example: Search(Employees, TextInputSearch.Text, “FirstName”, “LastName”, “Department”).39
- Creating Data (C):
- Patch(DataSource, Defaults(DataSource), {Column1: Value1, Column2: Value2,…}): Creates a new record in DataSource. Defaults(DataSource) provides a base record with default values for the table, which is then updated with the provided column values.38
- Example: Patch(Tasks, Defaults(Tasks), {Title: “Follow up with client”, DueDate: DateAdd(Today(), 7, Days), AssignedTo: User().Email})
- Updating Data (U):
- Patch(DataSource, BaseRecord, {ColumnToUpdate1: NewValue1,…}): Modifies an existing BaseRecord in DataSource. BaseRecord is typically identified using LookUp() or Gallery.Selected.38
- Example: Patch(Tasks, GalleryTasks.Selected, {Status: “Completed”, CompletionDate: Today()})
- UpdateIf(DataSource, Condition, ChangeRecord1): Modifies one or more records in DataSource that satisfy the Condition. This function is delegable for some data sources.20
- Example: UpdateIf(Tasks, DueDate < Today() And Status <> “Completed”, {IsOverdue: true})
- Deleting Data (D):
- Remove(DataSource, RecordToRemove1): Removes one or more specific records from DataSource.32
- Example: Remove(Tasks, GalleryTasks.Selected)
- RemoveIf(DataSource, Condition1 [, Condition2,…]): Removes all records from DataSource that satisfy all specified conditions. This function is delegable for some data sources.20
- Example: RemoveIf(Tasks, Status = “Completed” And CompletionDate < DateAdd(Today(), -30, Days))
- Using Forms for CRUD: The Edit Form control simplifies CRUD.
- Set Form.DataSource to your data source.
- To create: NewForm(MyForm); Navigate(FormScreen). Set Form.Item to Defaults(DataSource).
- To edit: EditForm(MyForm); Navigate(FormScreen). Set Form.Item to Gallery.Selected or LookUp(…).
- Use SubmitForm(MyForm) in a button’s OnSelect to save changes (creates or updates based on Form.Mode).17
- Handle Form.OnSuccess and Form.OnFailure for post-submission actions.
These CRUD functions are the workhorses for data interaction in Power Apps.
8.6. Delegation: What It Is and Why It Matters
Delegation is a critical concept for building performant Power Apps that work with large datasets.20
- Definition: Delegation refers to the ability of Power Apps to offload data processing operations (like filtering, sorting, and aggregating) to the data source itself (e.g., Dataverse, SQL Server, SharePoint) rather than pulling all the data into the app for client-side processing.20
- Importance:
- Performance: When operations are delegated, the data source does the heavy lifting, sending only the relevant subset of data to the app. This significantly reduces data transfer and improves app speed, especially with large datasets.
- Scalability: Apps that correctly use delegation can work efficiently with data sources containing thousands or even millions of records.
- Data Limits: If an operation is not delegable, Power Apps first retrieves a limited number of records from the data source (by default, 500, configurable up to 2000) and then performs the operation locally on this subset.20 This can lead to incomplete or incorrect results if the actual dataset is larger than this limit.
- Delegable Functions and Operations:
- Not all Power Fx functions and not all operations within those functions are delegable to all data sources. Common delegable functions include Filter, Sort, SortByColumns, LookUp, and Search (with some limitations depending on the data source and the complexity of the arguments).20
- The specific functions and operators that can be delegated vary by data source. Microsoft provides documentation on delegation for major connectors like SharePoint 42 and SQL Server.20
- Identifying Non-Delegable Operations:
- Power Apps Studio provides a delegation warning (often a blue underline in the formula or a yellow triangle on the control) when a formula contains a non-delegable part that might operate on an incomplete dataset.
- It is crucial to pay attention to these warnings and test apps thoroughly with representative data volumes.
- Working with Delegation:
- Strive to use delegable functions and simple conditions that the data source can understand.
- Break down complex queries into simpler, delegable parts if possible.
- Sometimes, you might need to bring a smaller, pre-filtered set of data into a collection for more complex client-side manipulation, but this should be done judiciously.
The table below provides a simplified delegation cheat sheet for SharePoint, a common data source for beginners.
Table 3: Delegation Cheat Sheet for SharePoint (Illustrative)
| Power Fx Function/Operation | Delegable to SharePoint? | Notes/Limitations |
| Filter with =, <>, <, <=, >, >= on simple columns | Yes | Supported for Text, Number, Date, Boolean, Choice, Person, Lookup columns. |
| Filter with And, Or, Not (simple conditions) | Yes | Combining simple delegable conditions. |
| Filter with StartsWith(TextColumn, “string”) | Yes | |
| Filter with “string” in TextColumn (Contains) | No | Search function is generally preferred for “contains” type queries and is delegable for text. |
| Sort(DataSource, ColumnName, Order) | Yes | Sorting on simple columns. |
| SortByColumns(DataSource, “ColumnName”, Order) | Yes | |
| LookUp(DataSource, Condition) | Yes | Condition must be delegable. |
| Search(DataSource, “SearchTerm”, “TextColumn1”, “TextColumn2”) | Yes | Searches across specified text columns. |
| CountRows(Filter(DataSource, Condition)) | No (for the CountRows part) | CountRows itself is not delegable. The inner Filter might be, but the count happens client-side on the returned (potentially limited) set. Use CountIf if delegable for the source. |
| Sum(Filter(DataSource, Condition), NumberColumn) | Yes (for some sources) | Dataverse supports delegable Sum. SharePoint support is limited; often requires bringing data to a collection first. |
Understanding and respecting delegation is a fundamental skill for building robust and performant Power Apps. Ignoring it can lead to applications that appear to work correctly with small amounts of test data but fail or provide inaccurate results when deployed with larger, real-world datasets. The emergence of features like “Sort, filter, and search with Copilot” for galleries, which uses natural language to generate queries 42, might simplify some of these complexities for end-users, but makers still need to understand the underlying principles for building the app itself.
9. Tips for Effective Canvas App Development
Beyond understanding the tools and functions, several best practices can significantly improve the quality, maintainability, and user experience of Canvas Apps.
9.1. UI/UX Best Practices
A well-designed user interface (UI) and user experience (UX) are crucial for app adoption and effectiveness.12
- Planning Your App Layout:
- Understand User Needs: Before designing, clearly define the app’s purpose and who the end-users are. This helps prioritize features and tailor the design.43
- Screen Organization: Map out the necessary screens and their components (navigation elements, forms, data displays). Aim to minimize the number of screens to reduce app size and complexity, especially for users on older devices or with slow connections.12
- Descriptive Screen Names: Use clear, descriptive names for screens, ideally ending with “Screen” (e.g., OrderDetailScreen). This aids readability for makers and is important for accessibility as screen readers announce these names.12
- Responsive Design Basics:
- Most users will access apps on devices with varying screen sizes. Therefore, creating responsive layouts is essential.12
- Disable “Scale to fit”: In app settings (Settings > Display), turn off “Scale to fit.” This allows controls to adjust to different screen sizes rather than just scaling the entire app, which can lead to distortion or illegibility.12
- Use Containers: Employ Horizontal and Vertical container controls to group UI elements. These containers help manage the alignment and spacing of controls dynamically as the screen size changes.43
- Test Thoroughly: Preview and test the app on different screen sizes and orientations using Power Apps Studio’s preview mode or actual devices.43
- Consistent Theming and Visuals:
- Modern Themes: Leverage the modern theming system for a cohesive and professional look and feel. This allows for centralized modification of colors and styles.11
- Color Palette & Fonts: Define a consistent color palette (ideally aligning with organizational branding) and use fonts and sizes consistently across all screens.43
- Visual Depth: Use subtle backgrounds, borders, and shadows to create visual hierarchy and depth in the UI.43
- Simplicity and Clarity:
- Avoid overcrowding screens with too many elements. Focus on clarity and ease of navigation.43
- A clean, uncluttered interface is generally more user-friendly.
- Visual Hierarchy:
- Guide the user’s attention to important elements (like primary action buttons or key information) using visual cues such as color, size, or strategic placement.43
- Accessibility:
- Design with all users in mind. Add alternative text (AccessibleLabel property) to images and icons for screen reader users.43
- Ensure sufficient color contrast between text and background for readability.43
- Use descriptive names for controls that screen readers can announce.12
Adhering to these UI/UX principles contributes significantly to creating apps that are not only functional but also enjoyable and easy to use.
9.2. Naming Conventions for Controls and Variables
Consistent and descriptive naming conventions are vital for app readability, maintainability, debugging, and collaboration, especially as apps grow in complexity.44
- General Best Practices: 44
- Descriptive: Names should clearly indicate the component’s purpose or content.
- Consistent: Use the same pattern throughout the solution.
- Avoid Special Characters/Spaces: Use underscores (_) or CamelCase/PascalCase.
- Concise but Clear: Strive for brevity without sacrificing clarity.
- CamelCase vs. PascalCase: 44
- camelCase: First letter lowercase, subsequent words capitalized (e.g., varUserName, txtFirstName). Recommended for variables, parameters, and data elements.
- PascalCase: First letter of every word capitalized (e.g., CustomerSupportApp, ButtonSubmit). Recommended for app names, functions, and major components like screens.
The table below provides common prefixes for Power Apps components.
Table 4: Recommended Naming Prefixes for Power Apps Components
| Component Type | Recommended Prefix | Example |
| Screen | scr | scrHomeScreen, scrUserDetails |
| Label | lbl | lblWelcomeMessage, lblTotalAmount |
| Text Input | txt | txtSearchQuery, txtEmailAddress |
| Button | btn | btnSaveChanges, btnCancel |
| Gallery | gal | galProductList, galOpenTasks |
| Form | frm | frmNewEmployee, frmEditOrder |
| Icon | ico | icoNextArrow, icoWarning |
| Dropdown | dd | ddCountrySelector, ddStatusFilter |
| Checkbox | chk | chkAgreeToTerms, chkIsActive |
| Global Variable | gbl or var | gblAppVersion, varCurrentUser |
| Context Variable | loc or ctx | locIsEditMode, ctxSelectedItemID |
| Collection | col | colPendingApprovals, colCartItems |
Source: Adapted from 44
Establishing and adhering to a naming convention from the beginning of a project makes the app easier to understand, debug, and maintain over time, especially when working in a team.
9.3. Commenting Your Formulas for Clarity
Writing comments in Power Fx formulas is crucial for explaining the logic, especially for complex expressions or non-obvious behaviors.24
- Purpose: Comments should describe the intent or goal of a formula or a section of code, not just restate what the code does. This helps others (and your future self) understand why the code is written a certain way.45
- Style: 45
- Placement: Place comments on a separate line above the code they describe. Avoid inline comments.
- Formatting: Start comments with a capital letter and end with a period.
- Line Comments: Use // for single-line comments.
- Example: // Calculate the total discount based on customer tier.
- Block Comments: Use /*… */ for multi-line comments.
- Example:
Code snippet
/*
This section handles the visibility of the approval buttons.
– Admin users see all buttons.
– Managers see only the ‘Approve’ and ‘Reject’ buttons.
*/ - Best Practices: 24
- Keep Updated: Ensure comments are revised if the corresponding code’s logic or intent changes. Outdated comments are misleading.
- Be Concise: Don’t over-comment simple, self-explanatory code. Comments also add to maintenance.
- Plain Language: Use clear, full sentences. Avoid jargon, abbreviations, or slang.
- Named Formulas: Comment groups of named formulas and individual complex named formulas in the App.Formulas property.
Good commenting habits significantly improve code maintainability and collaboration.
9.4. Saving, Publishing, and Versioning Your App
Properly managing the lifecycle of an app through saving, publishing, and versioning is essential for controlled deployment and recovery.1
- Saving:
- Use File > Save or Ctrl+S. When you save changes, they are automatically published for yourself and anyone else who has permissions to edit the app, but not for end-users.47
- Save with version notes: Recommended for tracking changes made in each version.47
- Autosave: Can be enabled in Settings > General to save every two minutes, reducing the risk of losing work.47
- Publishing:
- To make your saved changes available to all users with whom the app is shared, you must explicitly Publish the app. This is done by clicking the Publish icon in Power Apps Studio or via File > Publish.47
- Publishing an app also updates it to run on the latest version of Power Apps, potentially bringing new features and performance improvements.47
- Versioning:
- Every time an app is saved, a new version is created.47
- Accessing Versions: Navigate to make.powerapps.com, select your app, then go to Details > Versions tab.47
- Live Version: This is the version that is currently published and accessible to end-users.
- Restoring a Version: If issues arise with the live version, you can restore a previous version. Select the desired older version and click Restore. This action creates a new version based on the selected older one. This newly restored version must then be explicitly published to become the live version.46
This lifecycle management ensures that users always access a stable, tested version of the app, while developers have a history to roll back to if needed.
9.5. Sharing Your App with Others
Once an app is developed and published, it needs to be shared with the intended users.1
- Sharing Process: Apps are shared from make.powerapps.com. Select the app, then choose Share.
- Permissions: When sharing, you can specify which users or security groups can access the app. You can also grant them co-owner permissions, allowing them to edit and re-share the app, or just user permissions to run the app.1
- Data Source Permissions: Users also need appropriate permissions to the underlying data sources used by the app (e.g., read/write access to a SharePoint list). Power Apps will often prompt to share data connections if needed.
- Admin Control: Power Platform administrators can manage app sharing and permissions from the Power Platform admin center.6 In environments with Dataverse, the “Canvas App Share” privilege within security roles can further control who has the ability to share canvas apps.6
These development tips, covering UI/UX, naming, commenting, and app lifecycle management, are foundational for building high-quality, maintainable Power Apps. Adopting these practices early on will lead to more successful and scalable application development. The structured approach to versioning and sharing, combined with environment strategies, positions Power Apps as a platform capable of supporting managed, enterprise-wide deployments rather than just isolated productivity tools.
10. Troubleshooting and Performance
Encountering issues and optimizing performance are natural parts of the app development lifecycle. Power Apps provides tools and techniques to address these challenges.
10.1. Common Issues and Resolutions
Being aware of common pitfalls can expedite troubleshooting.18
- Isolating Issues: When a problem occurs, try to reproduce it reliably with minimal steps. Revert to a last known working state and re-introduce changes one by one. Test on different browsers, devices, or networks to narrow down the cause.49
- Connector & Delegation Problems:
- Ensure users have permissions to the underlying data sources.
- Be aware of delegation limits (default 500, max 2000 records for non-delegable queries) which can lead to incomplete data.18
- Check if SQL data source names require prefixes (older apps might behave differently).18
- Power Fx Issues:
- Connection.Connected might return incorrect values during App.OnStart in the Power Apps for Windows app when offline; use a Timer control as a workaround.18
- Date-time values can be tricky due to time zones and formatting; ensure consistent handling.
- Power Apps Studio Quirks:
- If Studio fails to load, check for browser compatibility or network issues.18
- Copying and pasting entire screens between apps is not directly supported; copy controls individually.18
- Changing layouts of customized SharePoint forms can sometimes cause errors; using “Undo” might help.18
- Memory Issues: Using 32-bit versions of browsers (Chrome, Edge) with complex apps can lead to “out of memory” errors. Switching to 64-bit versions is recommended.18
10.2. Using Monitor and Performance Insights for Debugging
Power Apps Studio includes built-in tools to help diagnose and resolve issues.40
- Monitor Tool:
- Purpose: Provides a real-time trace of app activities, including formula evaluations, data source calls (network requests), control events, and variable changes.
- Usage: Launch Monitor from Advanced tools > Monitor in Studio. Interact with your app, and Monitor will log events. This helps identify which formulas are running, what data is being fetched or sent, and if any errors are occurring during these operations.49 It’s invaluable for understanding the sequence of operations and pinpointing where a problem originates.
- Performance Insights:
- Purpose: Analyzes the app’s performance and provides specific recommendations for optimization.
- Usage: Access via App checker > Performance. It identifies slow-loading screens, inefficient formulas, controls impacting performance, and large network requests.49 The insights can guide developers on where to focus optimization efforts.
These tools are essential for moving beyond simple trial-and-error debugging, offering a more systematic approach to identifying and resolving issues.
10.3. Basic Performance Optimization Tips
Building performant apps ensures a good user experience. Key optimization strategies include 40:
- Optimize App.OnStart: Minimize complex calculations or large data loading operations in App.OnStart. Defer loading data or performing calculations until they are actually needed (e.g., on Screen.OnVisible or when a user interacts with a control).40
- Reduce Data Payloads:
- Only retrieve the columns you need from a data source. Use the ShowColumns() function to select specific columns if your data source supports it, or ensure your views in Dataverse/SharePoint only include necessary fields.
- Filter data at the source as much as possible to reduce the number of rows transferred to the app.40
- Leverage Delegation: This is paramount. Ensure that filtering, sorting, and other query operations are delegated to the data source, especially when dealing with large datasets. Pay close attention to delegation warnings in Studio.40
- Optimize Formulas:
- Simplify complex Power Fx formulas.
- Avoid redundant calculations. If a value is calculated and used multiple times, store it in a variable or a named formula.
- Be mindful of functions that iterate over large tables locally (e.g., ForAll on a non-delegable source).
- Limit Controls and Cross-Screen References: An excessive number of controls on a screen, or many formulas that reference controls on other screens, can degrade performance.40
- Use Collections Wisely: Collections are useful for small, frequently accessed datasets or for staging data. However, avoid loading entire large tables into collections if delegation can achieve the same result more efficiently.40
- Optimize Media: Compress images before adding them to the app. Use appropriate image formats (e.g., SVG for icons, optimized JPG/PNG for photos).
Inefficient data retrieval, often due to misunderstood or ignored delegation, is a primary cause of slow app performance. Addressing this by designing delegable queries directly impacts app responsiveness.
10.4. Error Handling Basics
Graceful error handling improves the user experience by providing meaningful feedback instead of unexpected app behavior or cryptic messages.50
- IfError() Function:
- Syntax: IfError(Value1, Replacement1).51
- Purpose: Tests one or more values or formulas (Value1, Value2, etc.). If an error is found in a Value, the corresponding Replacement is returned, and further evaluation stops. If no errors are found, the DefaultResult (if provided) or the result of the last Value is returned.
- Example: IfError(Value(TextInput1.Text) / Value(TextInput2.Text), 0, Notify(“Invalid input for division.”, NotificationType.Error)) This attempts the division. If it errors (e.g., division by zero or non-numeric input), it returns 0 and notifies the user.
- IsError() Function:
- Syntax: IsError(ValueToTest).51
- Purpose: Returns true if ValueToTest results in an error, false otherwise. This can be used in conditional logic to prevent further processing if an error is detected.
- IsBlankOrError() Function:
- Syntax: IsBlankOrError(ValueToTest).51
- Purpose: Returns true if ValueToTest is blank or results in an error. This is useful for checking optional inputs or results that might be missing or erroneous.
- Error() Function:
- Syntax: Error(ErrorRecord) or Error(ErrorTable).51
- Purpose: Allows you to create and report custom errors. It can also be used within an IfError block to rethrow an error if it shouldn’t be suppressed (e.g., IfError(Patch(…), Notify(“Failed to save. Error: ” & FirstError.Message); Error(FirstError))).
- Form OnFailure Property: When using the SubmitForm() function with an Edit Form control, the OnFailure property can be used to execute specific actions if the submission fails (e.g., Notify(“Save failed: ” & Self.Error, NotificationType.Error)).17
- Data Loss Prevention (DLP) Policies: Be aware that DLP policies configured by administrators can block certain connectors or connector actions. If an app attempts to use a blocked connector, it will result in an error.50
Proactive management of app health through diligent troubleshooting, performance optimization, and robust error handling is not an afterthought but an integral part of the development process. These practices are essential for Power Apps to be considered a reliable platform for business-critical applications.
11. Continuing Your Power Apps Journey: Learning Resources
The Power Apps ecosystem offers a wealth of resources to support continuous learning and skill development.
11.1. Official Microsoft Learn Modules and Documentation
Microsoft provides extensive, authoritative resources for learning Power Apps:
- Microsoft Learn: Offers structured learning paths, individual modules with hands-on labs, and role-based training for various skill levels.48
- Key modules for beginners include “Get started with Power Apps canvas apps” 53 and “Manage apps in Power Apps”.48 These cover foundational concepts from app creation to management and sharing.
- Official Power Apps Documentation: A comprehensive library of articles, how-to guides, tutorials, conceptual explanations, and reference materials for Power Fx formulas and controls.1 This is the primary source for detailed information on specific features and capabilities.
These official resources are regularly updated and provide the most accurate information on the platform.
11.2. Power Apps Community Forums
The Power Apps Community is a vibrant and active forum where users can:
- Ask questions and receive answers from peers, Microsoft MVPs (Most Valuable Professionals), and Microsoft employees.1
- Share knowledge and solutions to common problems.
- Find examples and inspiration from other app makers.
- Stay updated on platform news and announcements by subscribing to release notes and newsletters.55
The community forum is an invaluable resource for troubleshooting specific issues and learning from the collective experience of other Power Apps users.
11.3. Helpful Blogs and YouTube Channels
Numerous community experts and Microsoft employees share their knowledge through blogs and YouTube channels.
- Microsoft Power Apps Blog: The official blog for product news, feature updates, best practices, customer success stories, and learning resources.56 It features categories like “Building Power Apps,” “New Features,” “Dataverse,” “Formulas,” and “Learning.”
- Community-Led Resources (Examples): 57
- Reza Dorrani: Known for clear and comprehensive Power Apps tutorials.
- Shane Young: Offers beginner-friendly content with practical tips, often in an engaging style.
- April Dunnam: Focuses on front-end design, advanced topics, and leveraging her web development background.
- Alireza Aliabadi: Provides advanced tutorials, particularly strong in Power Automate integration.
- Daniel Christian: Covers a wide range of Power Platform topics, including SharePoint integration and AI Builder.
These external resources often provide different perspectives, practical demonstrations, and solutions to real-world challenges that complement the official documentation. The richness of these learning materials, both official and community-driven, significantly contributes to the successful adoption and effective use of Power Apps. This robust ecosystem indicates a mature and well-supported platform, which is a key consideration for organizations investing in low-code solutions.
12. Conclusion
Getting started with Power Apps Canvas Apps opens up a world of possibilities for creating custom business solutions with remarkable speed and flexibility. By understanding the core concepts—from navigating the Power Apps Studio and utilizing UI controls to connecting data sources and writing essential Power Fx formulas—beginners can quickly build functional applications.
Key takeaways for a successful start include:
- Embrace the Learning Curve: Start with simple projects, perhaps by creating an app from a template or a data source, to familiarize yourself with the environment.
- Master the Fundamentals: A solid grasp of controls, properties, basic Power Fx functions (especially for conditional logic, variables, collections, and navigation), and data connections is crucial.
- Prioritize UI/UX: A well-designed app is more likely to be adopted and used effectively. Follow best practices for layout, responsiveness, and accessibility.
- Adopt Good Habits Early: Implement consistent naming conventions and comment your formulas from the outset. This will pay dividends in maintainability and collaboration.
- Understand Delegation: For apps connected to large data sources, understanding and correctly implementing delegation is non-negotiable for performance.
- Leverage Resources: Utilize the extensive official documentation, Microsoft Learn modules, community forums, and expert blogs/videos to accelerate learning and troubleshoot issues.
- Iterate and Test: Build in small increments, test frequently, and gather feedback. Use tools like Monitor and Performance Insights to debug and optimize.
Power Apps Canvas Apps provide a powerful platform for citizen developers and professional developers alike. While the low-code nature makes it accessible, building robust, performant, and maintainable applications requires attention to best practices and a commitment to continuous learning. As the platform evolves, particularly with AI-driven features like Copilot, the ability to rapidly create and adapt applications will only increase, further empowering users to solve business challenges effectively.
Works cited
- Overview of building canvas apps – Power Apps | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/getting-started
- Microsoft Power Apps: Features, Use Cases, Benefits, Pricing, accessed May 9, 2025, https://www.scnsoft.com/microsoft/power-apps
- Top 10 Microsoft Power Apps Use Cases For Your Business, accessed May 9, 2025, https://www.rishabhsoft.com/blog/microsoft-power-apps-use-cases
- Manage connections in canvas apps – Power Apps | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/add-manage-connections
- Power Platform environments overview – Learn Microsoft, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-platform/admin/environments-overview
- Manage Power Apps – Power Platform | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-platform/admin/admin-manage-apps
- Create a blank canvas app from scratch – Power Apps | Microsoft …, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/create-blank-app
- Create a canvas app based on Excel data – Power Apps | Microsoft …, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/get-started-create-from-blank
- Microsoft Power Apps for Beginners From Idea to App! – YouTube, accessed May 9, 2025, https://www.youtube.com/watch?v=4ld7NzRenjQ
- App object in Power Apps – Power Platform | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-platform/power-fx/reference/object-app
- Overview of modern controls and theming in canvas apps – Power …, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/controls/modern-controls/overview-modern-controls
- UI/UX design components for Power Apps canvas apps – Dynamics …, accessed May 9, 2025, https://learn.microsoft.com/en-us/dynamics365/guidance/develop/ui-ux-component-details-canvas-apps
- Controls and properties in canvas apps – Power Apps | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/reference-properties
- List of controls available for model-driven apps – Power Apps | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/model-driven-apps/additional-controls-for-dynamics-365-for-phones-and-tablets
- Show a list of items in canvas apps – Power Apps | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/add-gallery
- Power Apps Submit Form Function Tutorial – Easily done – YouTube, accessed May 9, 2025, https://www.youtube.com/watch?v=ed99rHur1pA
- EditForm, NewForm, SubmitForm, ResetForm, and ViewForm …, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-form
- Common issues and resolutions for Power Apps – Learn Microsoft, accessed May 9, 2025, https://learn.microsoft.com/en-us/troubleshoot/power-platform/power-apps/create-and-use-apps/common-issues-and-resolutions
- Use data source environment variables in canvas apps – Power …, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/data-platform/environmentvariables-data-source-canvas-apps
- Connect to SQL Server from Power Apps overview – Learn Microsoft, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/connections/sql-connection-overview
- Create virtual tables using virtual connectors (Microsoft Dataverse …, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/data-platform/create-virtual-tables-using-connectors
- {Preview Feature} – Understanding Reusable Power Fx Functions in …, accessed May 9, 2025, https://community.dynamics.com/blogs/post/?postid=9a8d01a5-10f1-ef11-be20-7c1e527f320c
- Formula reference – canvas apps – Power Platform | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-platform/power-fx/formula-reference-canvas-apps
- 5 Best Practices for Power Apps Named Formulas – SharePains, accessed May 9, 2025, https://sharepains.com/2024/10/22/best-practices-named-formulas-power-apps/
- Let’s tidy up those Power Fx conditional statements, accessed May 9, 2025, https://community.powerplatform.com/blogs/post/?postid=1172cbf2-7023-448d-a3db-a4c34765f9b9
- Use Power Fx with commands – Power Apps | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/model-driven-apps/commanding-use-powerfx
- Variables, Collections & Named Formulas in Power Apps – YouTube, accessed May 9, 2025, https://www.youtube.com/watch?v=yVGeAfGecUU
- Types, Create & Remove PowerApps Variables – MindMajix, accessed May 9, 2025, https://mindmajix.com/powerapps-variables
- Understand variables in canvas apps – Power Apps | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/working-with-variables
- Create and update a collection in a canvas app – Power Apps …, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/create-update-collection
- Understand data sources for canvas apps – Power Apps | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/working-with-data-sources
- Remove and RemoveIf functions – Power Platform | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-remove-removeif
- Power Apps Navigation with Power Fx #shorts – YouTube, accessed May 9, 2025, https://www.youtube.com/watch?v=G-X8y1eew_U
- Navigate with Ease in Power Apps | Power Platform Shorts – YouTube, accessed May 9, 2025, https://www.youtube.com/watch?v=9GJRp4bCnWc
- Back and Navigate functions – Power Platform | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-navigate
- Add and navigate screens in canvas apps – Power Apps | Microsoft …, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/add-screen-context-variables
- CRUD Operations in Power apps – YouTube, accessed May 9, 2025, https://www.youtube.com/watch?v=hSWvu2llOOk
- Patch function – Power Platform | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-patch
- Filter, Search, and LookUp functions – Power Platform | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-filter-lookup
- Troubleshoot Power Apps Canvas App Performance Issues – Power …, accessed May 9, 2025, https://learn.microsoft.com/en-us/troubleshoot/power-platform/power-apps/canvas-app-performance/troubleshoot-perf-table
- Overview on how to create performant Power Apps – Learn Microsoft, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/create-performant-apps-overview
- Power Apps read-only grid control – Power Apps | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/user/smartgrid
- How to Easily Implement UI Design in Microsoft PowerApps – KAISPE, accessed May 9, 2025, https://www.kaispe.com/how-to-easily-implement-ui-design-in-microsoft-powerapps-a-comprehensive-guide/
- Power Platform Naming Conventions – Dynamics 365 Community, accessed May 9, 2025, https://community.dynamics.com/blogs/post/?postid=a477a5d3-ec0e-f011-9988-6045bddb81f0
- Power Apps Standards: Commenting Code – Matthew Devaney, accessed May 9, 2025, https://www.matthewdevaney.com/power-apps-coding-standards-for-canvas-apps/power-apps-standards-code-comments/
- How to Save, Publish, and Restore Power Apps Versions: Essential Steps and Tips, accessed May 9, 2025, https://www.youtube.com/watch?v=OCyaPy6w6U0
- Save and publish canvas apps – Power Apps | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/save-publish-app
- Manage apps in Power Apps – Training | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/training/modules/manage-apps-in-powerapps/
- General Power Apps troubleshooting strategies – Learn Microsoft, accessed May 9, 2025, https://learn.microsoft.com/en-us/troubleshoot/power-platform/power-apps/create-and-use-apps/isolate-common-issues
- Getting errors when using Power Apps application – Microsoft Q&A, accessed May 9, 2025, https://learn.microsoft.com/en-us/answers/questions/2259160/getting-errors-when-using-power-apps-application
- Error, IfError, IsError, and IsBlankOrError functions – Power Platform …, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-iferror
- Official Microsoft Power Apps documentation – Learn Microsoft, accessed May 9, 2025, https://learn.microsoft.com/en-us/power-apps/
- Get started with Power Apps canvas apps – Training | Microsoft Learn, accessed May 9, 2025, https://learn.microsoft.com/en-us/training/modules/get-started-with-powerapps/
- Power Apps canvas apps documentation – Learn Microsoft, accessed May 9, 2025, https://learn.microsoft.com/lb-lu/power-apps/maker/canvas-apps/
- Solved: Power Platform Updates – Dynamics 365 Community, accessed May 9, 2025, https://community.dynamics.com/forums/thread/details/?threadid=c83f4f30-2f06-f011-bae2-7c1e5266971b
- Power Apps Archive – Microsoft Power Platform Blog, accessed May 9, 2025, https://www.microsoft.com/en-us/power-platform/blog/power-apps/
- The best YouTube channels for learning Power Automate and …, accessed May 9, 2025, https://heautomate.com/2022/11/28/the-best-youtube-channels-for-learning-power-automate-and-power-apps/